Der Markt für Web-Technologien ist in den vergangenen Jahren stark gewachsen. Die innovativen Tools sollen den Arbeitsalltag erleichtern und die Nutzer aktiv unterstützen. Das Design-Framework UI5 hat sich als schnelle, flexible UI-Technologie etabliert, die für Entwickler und Anwender gleichermaßen leicht zu bedienen ist. Mit UI5 hat SAP einen wichtigen UX-Standard geschaffen.
Arbeiten mit jedem Framework
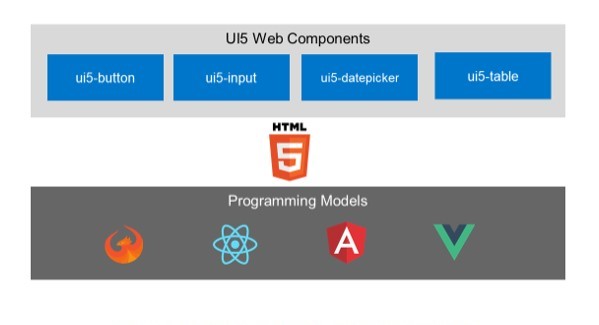
Anfang 2019 hat SAP die UI5 Web Components veröffentlicht. Sie sind Teil des Projekts „UI5 Evolution“ und machen es möglich, mit jedem Web-Framework zu arbeiten. Anwender, die bisher ein anderes Programmiermodell verwendet haben, können beispielsweise die UI5 Web Components oder das Fiori-UX-Design in bestehende Anwendungen integrieren. Die UI5 Web Components stellen grundlegende und ausgewählte erweiterte UI-Elemente als Web-Komponenten zur Verfügung. Die Komponenten sind an den SAP Fiori Design Guidelines ausgerichtet und auf GitHub Open Source verfügbar.
Die UI5 Web Components basieren auf einer Reihe von Web-Standards wie Custom Elements, Shadow DOM, HTML-Templates, ES6-Klassen und -Modulen. Damit lassen sich benutzerdefinierte HTML-Tags erstellen. Die Funktionalität und die Darstellung der Web Components sind gekapselt (Shadow DOM), was ihre Wiederverwendbarkeit gewährleistet. Für das implementierte Verhalten und das visuelle Erscheinungsbild der Elemente sorgen JavaScript und CSS.

Bild: SAP-Blog/Peter Muessig
Unterschied zu UI5 Controls
Das Verhalten und das visuelle Erscheinungsbild der UI5 Web Components entspricht den UI5 Controls. Wie bei den UI5 Controls bezieht sich die Implementierung der UI-Elemente auf die Fiori Design Guidelines und sie beinhalten das SAP Fiori 3 Design.
Ein wesentlicher Unterschied zwischen den UI5 Web Components und den UI5 Controls: Die UI5 Controls sind in ein Programmiermodell für Anwendungen eingebettet, die UI5 Web Components nicht. Dadurch haben die Komponenten einen geringeren Platzbedarf und die UI-Elemente lassen sich mit jeder beliebigen HTML-basierten UI-Technologie verwenden. Die Möglichkeit, eigene HTML5-Applikationen jetzt noch stärker zu modularisieren und die erarbeiteten Komponenten wiederverwendbar zu machen, ist deutlich stärker gegeben. Zusammen mit dem aktuellen UI5-Tooling-Set für Entwickler ist das Setup von neuen Applikationen jetzt wesentlich flexibler.
Die UI5 Web Components stellen wichtige Enterprise-Features wie Stabilität, Internationalisierung, Barrierefreiheit und Themenunterstützung bereit. Sie können mit jeder HTML-basierten UI-Technologie eingesetzt werden. Die Kompatibilität der UI5 Web Components mit allen Web-Frameworks, die HTML-Tags verwenden, ist ein großer Vorteil. Zu den kompatiblen Frameworks zählen beispielweise Angular, React und Vue.js. Alle gängigen Browser unterstützen die UI5 Web Components.


Bilder: https://sap.github.io/ui5-webcomponents/
Projekt mit modularer Architektur
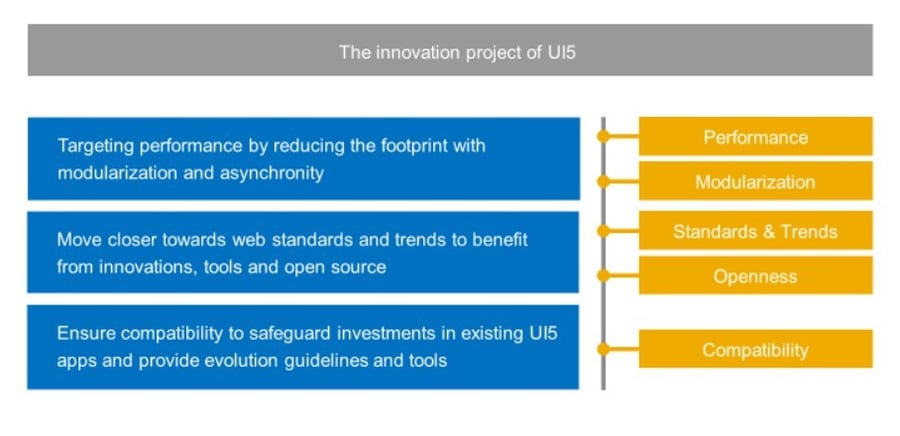
Das Projekt „UI5 Evolution“ bedeutet einen Paradigmenwechsel. Entwickler und ihre Anwendungen profitieren von Vorteilen wie Performance, Modularisierung, Standards & Trends, Offenheit und Kompatibilität.
Zudem stellt UI5 Evolution eine neue modulare Framework-Architektur zur Verfügung. Dadurch haben UI5-Anwender die Möglichkeit, nur die für die App benötigten Ressourcen zu laden. Der Wechsel von Runtime zu Build Time und die asynchronen APIs erhöhen die Performance der UI5-Anwendungen.

Bild: SAP-Blog/Oliver Graeff
Eigenständige UI-Komponenten erstellen
Als Open-Source-Build- und Entwicklungstool unterstützt Node.js die App- und Framework-Entwickler. Das Tool verfügt über eine eigene Befehlszeilenschnittstelle. Damit wird es möglich, eigenständige Komponenten für Anwendungen, Code-Organisationen und die Analyse von Code-Abhängigkeiten zu erstellen. Diese Pakete beinhalten lediglich die notwendigen Module und sind somit deutlich kleiner als bisher.
Die Komponenten definieren die Abhängigkeit von anderen Komponenten für die eigene Ausführung. Das erhöht die Startleistung (Startup Performance) der Anwendung sowie die Isolierung von den anderen Komponenten und bringt Vorteile für mobilen Anwendungen mit sich.
Investitionen sind geschützt
Innovationen und Investitionen in bestehende UI5-Anwendungen werden sowohl beim Kunden oder Partner als auch innerhalb von SAP geschützt. Es stehen wertvolle Entwicklungsrichtlinien und Tools bereit.
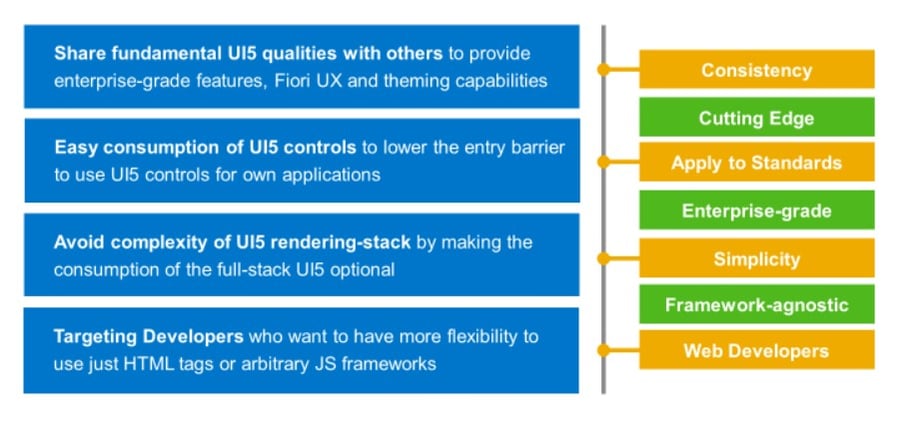
Indem die UI5 Controls als Komponenten für andere Web Frameworks wiederverwendet werden, profitieren auch diese Frameworks von Out-of-the-box-Funktionen wie der SAP Fiori User Experience, Produktstandards von SAP etc.

Bild: SAP-Blog/Oliver Graeff
Fazit: Flexibel einsetzbar
Die UI5 Web Components stellen wiederverwendbare UI-Elemente zur Verfügung. Sie lassen sich sowohl für statische Webseiten als auch für Web-Anwendungen, die mit anderen Frameworks implementiert wurden, verwenden. Die Komponenten erneuern das gesamte UI5-Framework und erweitern den UI5-Bereich.
Auch Anwender, die einen anderes Programmiermodell bevorzugen, aber trotzdem einen Teil der UI5-Funktionen verwenden möchten, können die UI5 Web Components nutzen. Diese eignen sich besonders für Anwendungsfälle, bei denen nicht das gesamte Framework benötigt wird.

Bild: SAP-Blog/Oliver Graeff
Die UI5 Web Components stellen UI-Komponenten in Design und Verhalten zur Verfügung. Sie lassen sich leicht an jedes HTML-Framework anpassen und sind somit zukunftssicher. Auf Github zeigt SAP Beispiele für den Einsatz der UI5 Web Components in React, Vue und Angular.
![IBacademy_Logo_blau[496] IBacademy_Logo_blau[496]](https://www.ibsolution.com/hs-fs/hubfs/IBacademy_Logo_blau%5B496%5D.jpg?width=200&name=IBacademy_Logo_blau%5B496%5D.jpg)



